Engineering works
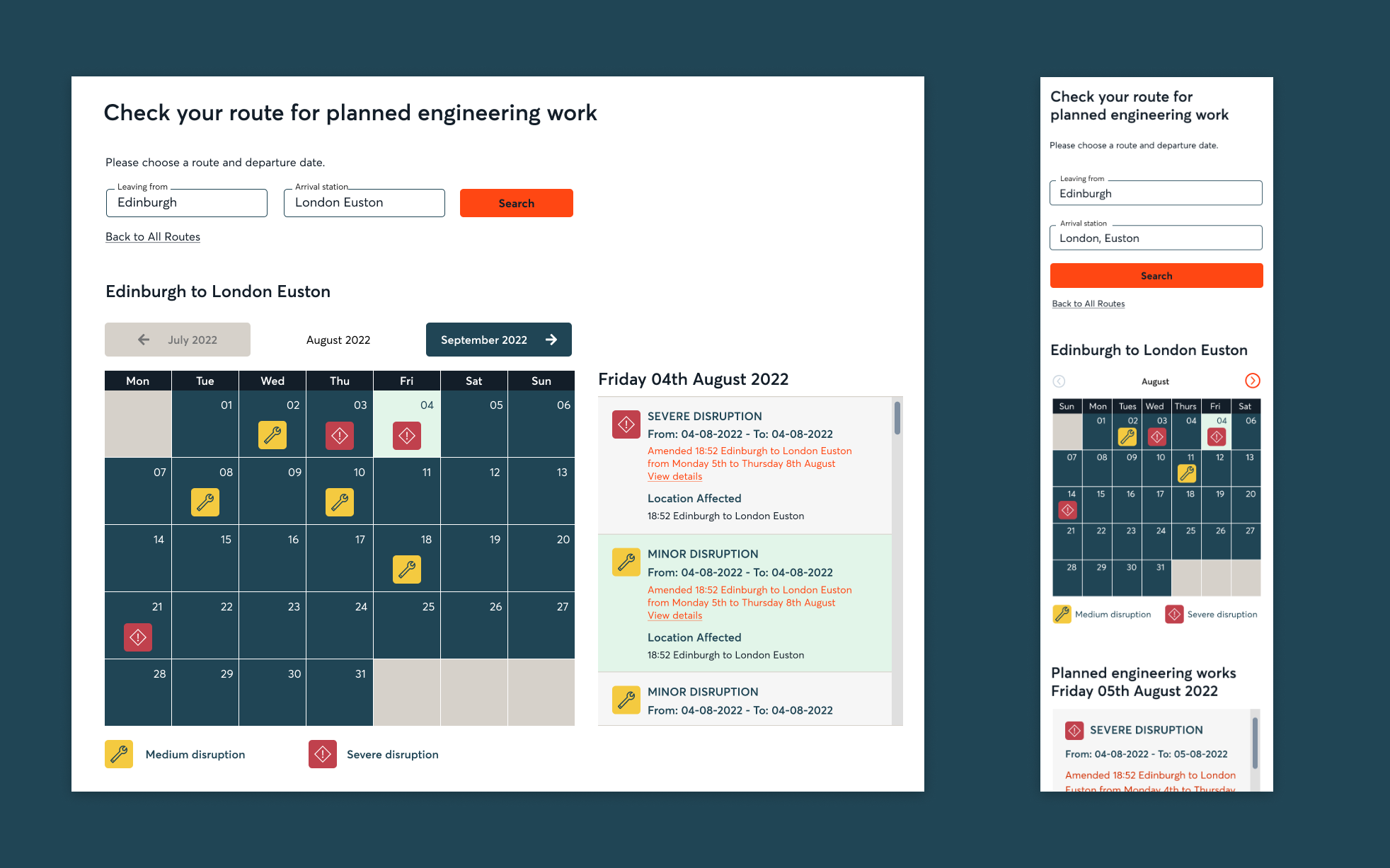
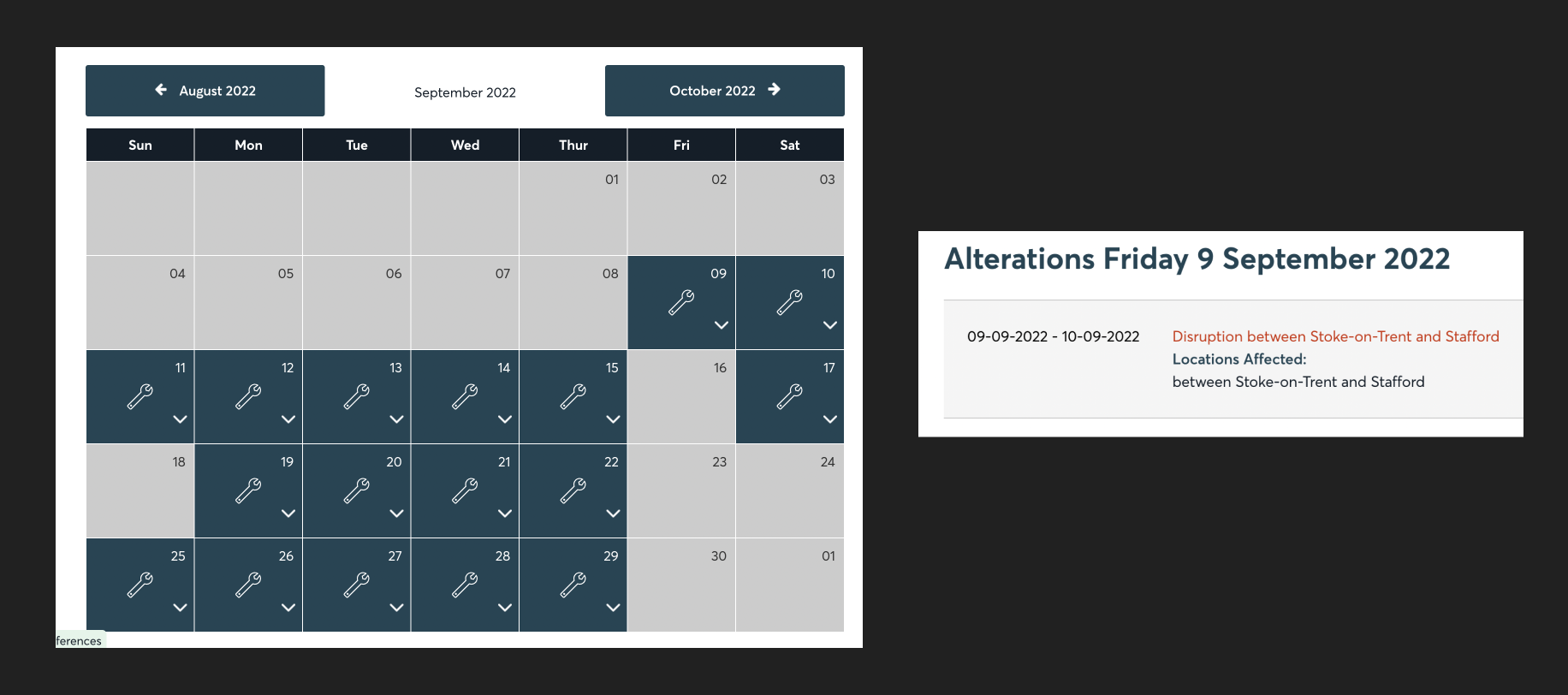
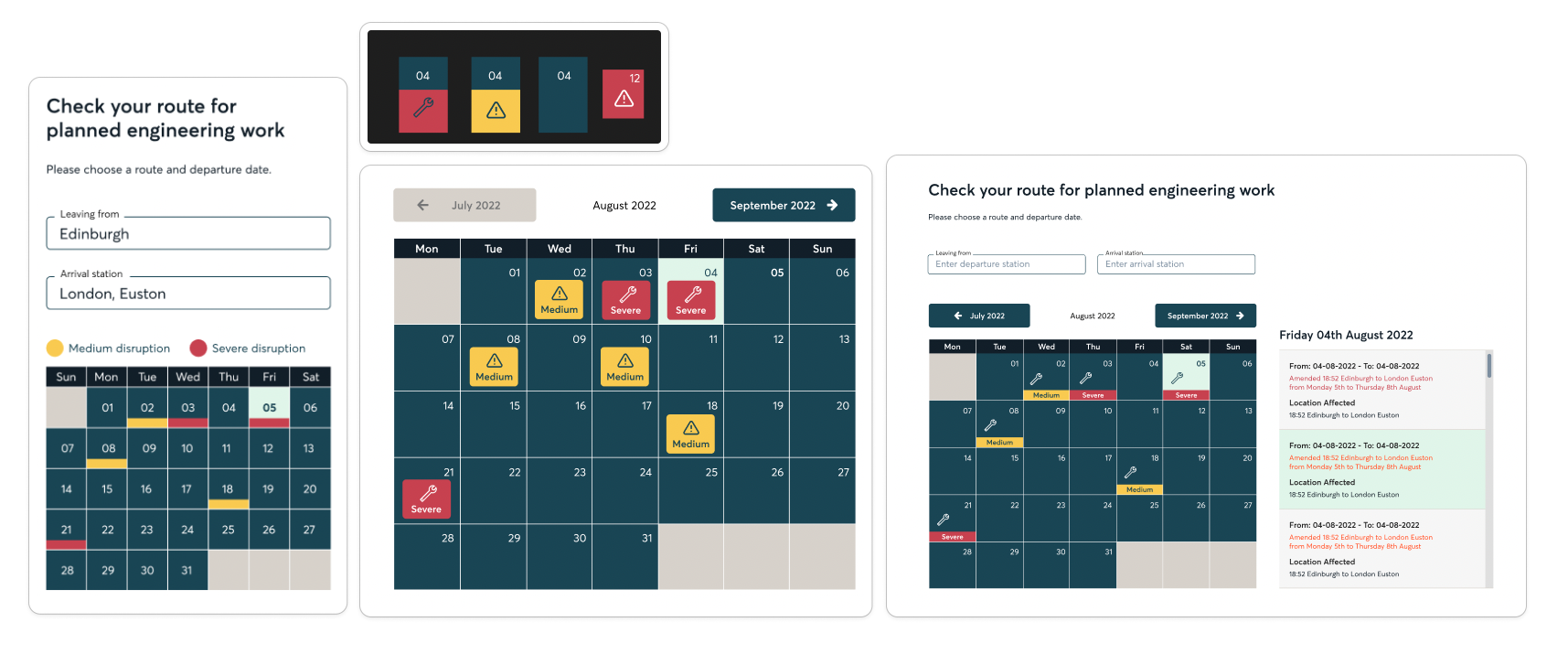
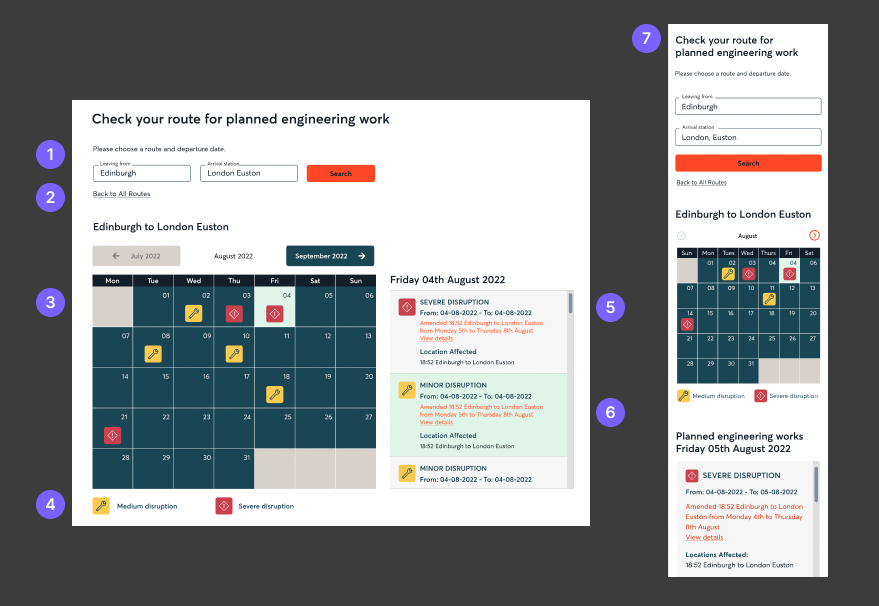
This was a UI design project to improve the planned engineering works calendar on the Avanti West Coast website. I implemented a traffic light system for disruption severity and added a search feature to enable people to filter by route.